Animating opacity of QTreeWidget
-
@onesys
Yes, also apply effect on it. Its another widget. The Table widget is composite , meaning it has
both header and viewport().Update:
It seems not to respond to effect directly, so it might also consist of other widgets.@mrjj
This works, all fade.void MainWindow::on_pushButton_released() { QGraphicsOpacityEffect* effect = new QGraphicsOpacityEffect; ui->treeWidget->viewport()->setGraphicsEffect(effect); const QObjectList& o = ui->treeWidget->header()->children(); for (int c = 0; c < o.size(); c++ ) { QWidget* w = qobject_cast<QWidget*>( o[c] ); if (w) w->setGraphicsEffect(effect); } ui->treeWidget->setGraphicsEffect(effect); QPropertyAnimation* animation = new QPropertyAnimation(effect, "opacity"); animation->setDuration(12000); animation->setStartValue(0.0); animation->setEndValue(1.0); animation->setEasingCurve(QEasingCurve::OutQuad); animation->start(QAbstractAnimation::DeleteWhenStopped); } -
@mrjj Yes probably. But this looks quite overkill for such a trivial task. Isn't it ?
My actual requirement is that I have few QWidgets inside a QDialog and one of the QWidget consists of some buttons and a TreeWidget. I'm actually trying to animate the opacity of this QWidget using the above posted code. It does animate opacity of the rest of the widgets(giving a feel to the user that this panel is fading in/out) inside it except the TreeWidget. As suggested by you setting the effect of viewport will only animate the contents. Furthermore I will have to separately animate the individual TreeWidget composed widgets.
I was expecting that setting the graphics effect to the parent QWidget should animate opacity of all child items directly. Any ideas on this ? -
@mrjj
This works, all fade.void MainWindow::on_pushButton_released() { QGraphicsOpacityEffect* effect = new QGraphicsOpacityEffect; ui->treeWidget->viewport()->setGraphicsEffect(effect); const QObjectList& o = ui->treeWidget->header()->children(); for (int c = 0; c < o.size(); c++ ) { QWidget* w = qobject_cast<QWidget*>( o[c] ); if (w) w->setGraphicsEffect(effect); } ui->treeWidget->setGraphicsEffect(effect); QPropertyAnimation* animation = new QPropertyAnimation(effect, "opacity"); animation->setDuration(12000); animation->setStartValue(0.0); animation->setEndValue(1.0); animation->setEasingCurve(QEasingCurve::OutQuad); animation->start(QAbstractAnimation::DeleteWhenStopped); }@mrjj said in Animating opacity of QTreeWidget:
@mrjj
This works, all fade.void MainWindow::on_pushButton_released() { QGraphicsOpacityEffect* effect = new QGraphicsOpacityEffect; ui->treeWidget->viewport()->setGraphicsEffect(effect); const QObjectList& o = ui->treeWidget->header()->children(); for (int c = 0; c < o.size(); c++ ) { QWidget* w = qobject_cast<QWidget*>( o[c] ); if (w) w->setGraphicsEffect(effect); } ui->treeWidget->setGraphicsEffect(effect); QPropertyAnimation* animation = new QPropertyAnimation(effect, "opacity"); animation->setDuration(12000); animation->setStartValue(0.0); animation->setEndValue(1.0); animation->setEasingCurve(QEasingCurve::OutQuad); animation->start(QAbstractAnimation::DeleteWhenStopped); }I tried your code but unfortunately this doesnot seem to work. It didnt animate the viewport too.
-
@mrjj Yes probably. But this looks quite overkill for such a trivial task. Isn't it ?
My actual requirement is that I have few QWidgets inside a QDialog and one of the QWidget consists of some buttons and a TreeWidget. I'm actually trying to animate the opacity of this QWidget using the above posted code. It does animate opacity of the rest of the widgets(giving a feel to the user that this panel is fading in/out) inside it except the TreeWidget. As suggested by you setting the effect of viewport will only animate the contents. Furthermore I will have to separately animate the individual TreeWidget composed widgets.
I was expecting that setting the graphics effect to the parent QWidget should animate opacity of all child items directly. Any ideas on this ?- I was expecting that setting the graphics effect to the parent QWidget should animate opacity of all child items directly. Any ideas on this ?
As far as i know ONLY the widget u call setGraphicsEffect get it. Its not cascading by any means.
- I tried your code but unfortunately this doesnot seem to work. It didnt animate the viewport too.
Really, it works here on windows 10. Qt57

-
- I was expecting that setting the graphics effect to the parent QWidget should animate opacity of all child items directly. Any ideas on this ?
As far as i know ONLY the widget u call setGraphicsEffect get it. Its not cascading by any means.
- I tried your code but unfortunately this doesnot seem to work. It didnt animate the viewport too.
Really, it works here on windows 10. Qt57

As far as i know ONLY the widget u call setGraphicsEffect get it. Its not cascading by any means.
But it works for other widgets like buttons and labels inside the main QWidget.
I tried your code on Ubuntu 14.04 with Qt 5.7 on which it doesn't work.
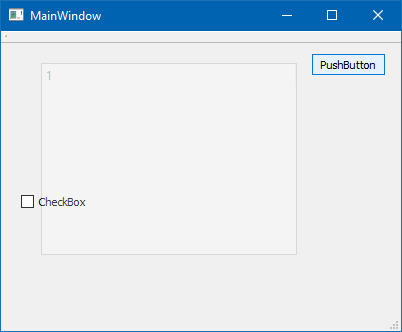
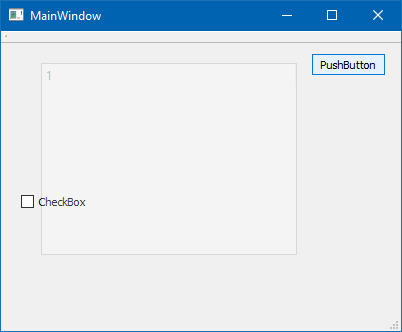
On Windows 7 with Qt 5.6 I this happens during animation:

And once it finishes and if I move mouse over it then it appears suddenly:

(Note: All the above widgets are contained in a QWidget) -
- But it works for other widgets like buttons and labels inside the main QWidget.
Without setting Effect on them?
'
so same code on win 7 give black area??
- But it works for other widgets like buttons and labels inside the main QWidget.
-
I wonder if you could cheat.
You have all in a widget.
You could use the render() function to draw the widgets to a pixmap.
Then overlay this and fade it. when finished fading (there is signal) you can
show real widgets. -
- But it works for other widgets like buttons and labels inside the main QWidget.
Without setting Effect on them?
'
so same code on win 7 give black area??
@mrjj said in Animating opacity of QTreeWidget:
- But it works for other widgets like buttons and labels inside the main QWidget.
Without setting Effect on them?
'
Yes without setting effects on individual widgets.
For a test, if possible, you can try creating a form in QtCreator designer mode withQDialogas main window then addingQWidgetinside it and all the button, labels and TreeWidget inside this widget. Then in the contructor I just call the same code posted in my first post with the only change being setting effect forQWidgetinstead if TreeWidget.so same code on win 7 give black area??
Yes but only for TreeWidget and not others.
- But it works for other widgets like buttons and labels inside the main QWidget.
-
I wonder if you could cheat.
You have all in a widget.
You could use the render() function to draw the widgets to a pixmap.
Then overlay this and fade it. when finished fading (there is signal) you can
show real widgets.@mrjj said in Animating opacity of QTreeWidget:
I wonder if you could cheat.
You have all in a widget.
You could use the render() function to draw the widgets to a pixmap.
Then overlay this and fade it. when finished fading (there is signal) you can
show real widgets.May be my last resort.
-
@mrjj Here is the complete code which shows the problem:
int main(int argc, char *argv[]) { QApplication app(argc, argv); QDialog *dialog = new QDialog; dialog->resize(600, 400); QGridLayout *mainGrid = new QGridLayout(dialog); QWidget *widget = new QWidget(dialog); QGridLayout *innerGrid = new QGridLayout(widget); QHBoxLayout *hLayout = new QHBoxLayout(); QVBoxLayout *vLayout = new QVBoxLayout(); QRadioButton *radio = new QRadioButton(widget); radio->setText("RadioButton"); vLayout->addWidget(radio); QPushButton *button = new QPushButton(widget); button->setText("PushButton"); button->setCheckable(false); vLayout->addWidget(button); QLabel *label = new QLabel(widget); label->setText("MyLabel"); label->setStyleSheet("background-color: red;"); vLayout->addWidget(label); hLayout->addLayout(vLayout); QTreeWidget *tree = new QTreeWidget(widget); tree->headerItem()->setText(0, "Title"); for(QString row: {"One", "Two", "Three", "Four", "Five"}) { QTreeWidgetItem *item = new QTreeWidgetItem(tree); item->setText(0, row); item->setBackgroundColor(0, Qt::red); } hLayout->addWidget(tree); innerGrid->addLayout(hLayout, 0, 0, 1, 1); mainGrid->addWidget(widget, 0, 0, 1, 1); dialog->show(); QGraphicsOpacityEffect* effect = new QGraphicsOpacityEffect; widget->setGraphicsEffect(effect); // <- Effect set for whole widget QPropertyAnimation* animation = new QPropertyAnimation(effect, "opacity"); animation->setDuration(10000); animation->setStartValue(0.0); animation->setEndValue(1.0); animation->setEasingCurve(QEasingCurve::OutQuad); animation->start(); return app.exec(); }This just animates opacity of other widgets except TreeWidget.
-
@mrjj Here is the complete code which shows the problem:
int main(int argc, char *argv[]) { QApplication app(argc, argv); QDialog *dialog = new QDialog; dialog->resize(600, 400); QGridLayout *mainGrid = new QGridLayout(dialog); QWidget *widget = new QWidget(dialog); QGridLayout *innerGrid = new QGridLayout(widget); QHBoxLayout *hLayout = new QHBoxLayout(); QVBoxLayout *vLayout = new QVBoxLayout(); QRadioButton *radio = new QRadioButton(widget); radio->setText("RadioButton"); vLayout->addWidget(radio); QPushButton *button = new QPushButton(widget); button->setText("PushButton"); button->setCheckable(false); vLayout->addWidget(button); QLabel *label = new QLabel(widget); label->setText("MyLabel"); label->setStyleSheet("background-color: red;"); vLayout->addWidget(label); hLayout->addLayout(vLayout); QTreeWidget *tree = new QTreeWidget(widget); tree->headerItem()->setText(0, "Title"); for(QString row: {"One", "Two", "Three", "Four", "Five"}) { QTreeWidgetItem *item = new QTreeWidgetItem(tree); item->setText(0, row); item->setBackgroundColor(0, Qt::red); } hLayout->addWidget(tree); innerGrid->addLayout(hLayout, 0, 0, 1, 1); mainGrid->addWidget(widget, 0, 0, 1, 1); dialog->show(); QGraphicsOpacityEffect* effect = new QGraphicsOpacityEffect; widget->setGraphicsEffect(effect); // <- Effect set for whole widget QPropertyAnimation* animation = new QPropertyAnimation(effect, "opacity"); animation->setDuration(10000); animation->setStartValue(0.0); animation->setEndValue(1.0); animation->setEasingCurve(QEasingCurve::OutQuad); animation->start(); return app.exec(); }This just animates opacity of other widgets except TreeWidget.
@onesys
Ok it does some black stuff on win 10. The header is black not all of it.
The "One", "Two", "Three", "Four", "Five" that becomes items cannot be faded as they are not
QWidgets and do not have that ability.Also since it works for Button and Labels, I assume it does also affect the TableWidget but since
its a composite widget, the wrong parts are affected.So i do not think it will work as easy as the label etc.
-
@onesys
Ok it does some black stuff on win 10. The header is black not all of it.
The "One", "Two", "Three", "Four", "Five" that becomes items cannot be faded as they are not
QWidgets and do not have that ability.Also since it works for Button and Labels, I assume it does also affect the TableWidget but since
its a composite widget, the wrong parts are affected.So i do not think it will work as easy as the label etc.
This works on windows 10. fading all in.

QPropertyAnimation* MakeAim( QGraphicsOpacityEffect * effect) { QPropertyAnimation* animation = new QPropertyAnimation(effect, "opacity"); animation->setDuration(10000); animation->setStartValue(0.0); animation->setEndValue(1.0); animation->setEasingCurve(QEasingCurve::OutQuad); animation->start(); return animation; } int main(int argc, char *argv[]) { QApplication app(argc, argv); QDialog *dialog = new QDialog; dialog->resize(600, 400); QGridLayout *mainGrid = new QGridLayout(dialog); QWidget *widget = new QWidget(dialog); QGridLayout *innerGrid = new QGridLayout(widget); QHBoxLayout *hLayout = new QHBoxLayout(); QVBoxLayout *vLayout = new QVBoxLayout(); QRadioButton *radio = new QRadioButton(widget); radio->setText("RadioButton"); vLayout->addWidget(radio); QPushButton *button = new QPushButton(widget); button->setText("PushButton"); button->setCheckable(false); vLayout->addWidget(button); QLabel *label = new QLabel(widget); label->setText("MyLabel"); label->setStyleSheet("background-color: red;"); vLayout->addWidget(label); hLayout->addLayout(vLayout); QTreeWidget *tree = new QTreeWidget(widget); tree->headerItem()->setText(0, "Title"); for(QString row: {"One", "Two", "Three", "Four", "Five"}) { QTreeWidgetItem *item = new QTreeWidgetItem(tree); item->setText(0, row); item->setBackgroundColor(0, Qt::red); } hLayout->addWidget(tree); innerGrid->addLayout(hLayout, 0, 0, 1, 1); mainGrid->addWidget(widget, 0, 0, 1, 1); dialog->show(); QGraphicsOpacityEffect* effect = new QGraphicsOpacityEffect; widget->setGraphicsEffect(effect); // <- Effect set for whole widget QGraphicsOpacityEffect* effect2 = new QGraphicsOpacityEffect; tree->viewport()->setGraphicsEffect(effect2); const QObjectList& o = tree->header()->children(); for (int c = 0; c < o.size(); c++ ) { QWidget* w = qobject_cast<QWidget*>( o[c] ); if (w) w->setGraphicsEffect(effect2); } QPropertyAnimation* animation = MakeAim(effect); return app.exec(); } -
@mrjj Thank you. But I do not understand how does this work for
effect2as you are not applying the property animation foreffect2?@onesys
No, that was the odd part.
First I did with 2 effects and 2 aims. It did not work.
For test I disabled anim2 and discovered that for some reason effect2 was also
faded. I do not know why it then works as no reason effect(1) should also fade effect2
My best guess is that the Parent effect to child we see working with QLabel might
suddenly also work for TableWidget due to extra effect. -
@mrjj This sounds like a very odd behavior and inconsistent because then we donot know for which widgets we should apply the effects individually. Being a naive user in Qt I think the desired way should be to apply the effects to the parent widget which will then animate all of its childrens opacity, isn't it ? Because it cascades to simple buttons, labels etc.. so should it be to more complex widgets too. I think a new user in Qt will totally be confused with this behavior as for (s)he these at the end are just widgets.
-
@mrjj This sounds like a very odd behavior and inconsistent because then we donot know for which widgets we should apply the effects individually. Being a naive user in Qt I think the desired way should be to apply the effects to the parent widget which will then animate all of its childrens opacity, isn't it ? Because it cascades to simple buttons, labels etc.. so should it be to more complex widgets too. I think a new user in Qt will totally be confused with this behavior as for (s)he these at the end are just widgets.
@onesys
Hi
I think the cascading effect we see if purely random and it works for QLabel etc as they are using the same way
of painting the background as the widget that gets the effect and hence affected. For a composite widget like table,
its not affecting in same direct manner. However, setting an effect seems to change that and its suddenly affected same was as
the label.But I fully agree that effect2 is also faded being very strange and inconsistent.
I cannot find any mention in the docs that is supposed to affect all children so Im not sure if this
is a bug or simply how it works. The effect is owned by the widget and it cannot be shared by other widgets.
I see no mentioning of any cascading effect so while i fully agree it would be great if it did work with any widget+childs
im not sure it was meant to do so by the developers.
