QML Canvas Drawing Aliased
-
I'm drawing on an Canvas context, but the stroke is aliased. Is this expected, and how do I fix this? If not, what's likely going wrong?

import QtQuick 2.7 Canvas { antialiasing:true; smooth:true // ...nothing that changes the canvasSize... onPaint: { var ctx = getContext('2d'); ctx.reset(); ctx.clearRect(0,0,width,height); // Just to be sure ctx.beginPath(); for (...) ctx.lineTo(x,y); ctx.strokeStyle = '#e21c53'; ctx.lineWidth = 2; ctx.stroke(); }I have confirmed that the
canvasSizeis the same as the displayed size (the canvas is not low-resolution and being scaled up).This is on Ubuntu 14.04 with reasonably modern OpenGL drivers. Help!
-
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); ?
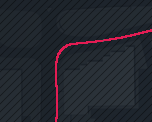
Are we looking at the black lines behind or that red line? I don't even see how that red line is getting drawn with your code... you probably removed the most useful part we need to see to help you.
Are you drawing that red line by a stack of lineTo's or is that code the faint black lines in the background.
If it's the red curvy thing - why not a bezierCurveTo or anything that lets you define a curve?
I think you've left something from your example.
-
@6thC Your suggestion of
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);did not fix the problem, but your comments solved the problem!The red line is what I was drawing. It's being drawn from a highly detailed GPS trace. My code in the for loop was:
var lastX, lastY; for (var i=0;i<gpsPoints.length;++i){ var xy = transformGPS( gpsPoints[i] ); if (xy.x!=lastX || xy.y!=lastY){ ctx.lineTo( xy.x, xy.y ); lastX=xy.x; lastY=xy.y; } }In retrospect, I can see now why doing one
lineToper perfect pixel would make an line that looked aliased, when it was actually a perfect filling of each pixel the line touched. I've modified my code now in a hack to skip a few pixels at a time, and the line looks smooth.Thank you for your help; without it I never would have had the 'ah-ha!' moment.
