Scaling a BorderImage source before repeating
-
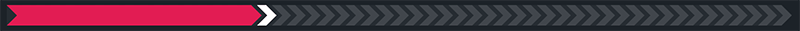
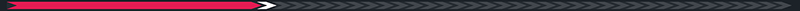
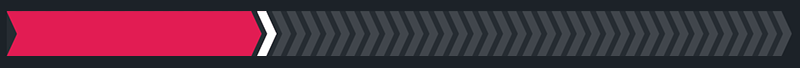
I want to use a border image (two, even) for a progress bar that looks like this:

The bar can be arbitrary width. As it gets longer, the number of chevrons (arrow thingies) in the middle should repeat. No problem, we have
horizontalTileMode:BorderImage.Roundon our side.The bar can be arbitrary height. As it gets taller, the height of the chevrons should scale up. No problem, we set the
border.top:0; border.bottom:0; verticalTileMode:BorderImage.Stretchand voila, it stretches.However...the aspect ratio of the chevrons should not change. They should always be 45 degree angles. The combination of the above two tile modes makes for too-tall or too-short chevrons if the height of the bar is not exactly the same as the height of the original image source.


What I really want to do is scale the source for the border image based on the height of the bar, and then use that post-scaled image as a border image. Is there any way to do this? Can I somehow create an
Image, stretch that, and then use it as an imagesourcefor theBorderImage? -
You can subclass QQuickImageProvider to source appropriately scaled images... However, this must be done on C++ side.
@Jagh said in Scaling a BorderImage source before repeating:
You can subclass QQuickImageProvider to source appropriately scaled images... However, this must be done on C++ side.
Thanks for this. I'd hoped to keep C++ out of this, but this smells doable. What would the usage of this look like in QML for the BorderImage
source? -
