Completely custom menu in QtWidgets
-
Hi everyone.
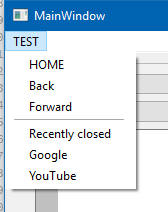
Take a look at this shot:I want to implement such menu.
It's a part of open sourceMaterialWidgetsproject in case of your interest!
So what way should i go with ?- Derive from
QMenuorQWidget? - What about the shadow ?
- I have already implement shadow for the widgets that have parent but what about this ?
Note: i've already implement button widgets that should placed as menu
Action(derived from QAbstractButton) - Derive from
-
if you use QtQuick for UI it's already implemented: https://doc-snapshots.qt.io/qt5-5.7/qtquickcontrols2-material.html
-
if you use QtQuick for UI it's already implemented: https://doc-snapshots.qt.io/qt5-5.7/qtquickcontrols2-material.html
-
Hi everyone.
Take a look at this shot:I want to implement such menu.
It's a part of open sourceMaterialWidgetsproject in case of your interest!
So what way should i go with ?- Derive from
QMenuorQWidget? - What about the shadow ?
- I have already implement shadow for the widgets that have parent but what about this ?
Note: i've already implement button widgets that should placed as menu
Action(derived from QAbstractButton)@IMAN4K said in Completely custom menu in QtWidgets:
So what way should i go with ?
- Derive from
QMenuorQWidget?
For me ,it is better to inherit from QtWidgets ,i think that this will give you a lot of flexibility if you change your component on the future.
This is just my opinion i don't know if it is the best approach.
- Derive from
-
I would implement a whole custom style http://doc.qt.io/qt-5/qtwidgets-widgets-styles-example.html
If you just want this menu then reimplement paintEvent of QMenu -
Hi
I think im not seeing what makes it very special.
So here is something with stylesheet that for me looks alike. (not the line)
It was quick and dirty so maybe there is tweak potential.
QMenu { background-color: white; } QMenu::item { padding: 2px 20px 2px 20px; border: 1px solid transparent; /* reserve space for selection border */ spacing: 20px; } QMenu::item:selected { border-color: darkblue; background: rgb(53, 120, 191, 150); color:white; } QMenu::separator { height: 2px; margin: 2px 5px 2px 4px; } QMenu::indicator { width: 20px; height: 13px; } -
If i was just about to change only the appearance of menu i choose the
sylesheetorQStyleapproach.
But we're talking about complete look and feel and it means we have material ripple animation foritems(oractions) .
So as i mentioned i already implemented a button (derived fromQAbstractButton) that can be placed as items.
So it seems i have 2 options here:
1.SubclassQWidget+ draw base widget (including shadow effect) + draw items (ripple anim & text and may be icon) + draw separator (a big paint method as we have in original QMenu source code) [very flexible way]
2.SubclassQWidget+ draw base widget (including shadow effect) + using aQLayout+QListWidgetcontainer to hold the ready items [easy way]So which one do you pick ?
-
If i was just about to change only the appearance of menu i choose the
sylesheetorQStyleapproach.
But we're talking about complete look and feel and it means we have material ripple animation foritems(oractions) .
So as i mentioned i already implemented a button (derived fromQAbstractButton) that can be placed as items.
So it seems i have 2 options here:
1.SubclassQWidget+ draw base widget (including shadow effect) + draw items (ripple anim & text and may be icon) + draw separator (a big paint method as we have in original QMenu source code) [very flexible way]
2.SubclassQWidget+ draw base widget (including shadow effect) + using aQLayout+QListWidgetcontainer to hold the ready items [easy way]So which one do you pick ?
@IMAN4K said in Completely custom menu in QtWidgets:
1.Subclass
QWidget+ draw base widget (including shadow effect) + draw items (ripple anim & text and may be icon) + draw separator (a big paint method as we have in original QMenu source code) [very flexible way]Instead of drawing separator
Can't you just use Line ? as in qt designer?
To create a line you can just create a qframe
line = new QFrame(); line->setFrameShape(QFrame::HLine);http://doc.qt.io/qt-5/qframe.html#Shape-enum
QFrame::HLine 0x0004 QFrame draws a horizontal line that frames nothing (useful as separator)After that you could even customize your line with stylesheet !
-
@IMAN4K said in Completely custom menu in QtWidgets:
1.Subclass
QWidget+ draw base widget (including shadow effect) + draw items (ripple anim & text and may be icon) + draw separator (a big paint method as we have in original QMenu source code) [very flexible way]Instead of drawing separator
Can't you just use Line ? as in qt designer?
To create a line you can just create a qframe
line = new QFrame(); line->setFrameShape(QFrame::HLine);http://doc.qt.io/qt-5/qframe.html#Shape-enum
QFrame::HLine 0x0004 QFrame draws a horizontal line that frames nothing (useful as separator)After that you could even customize your line with stylesheet !
-
@mostefa
It's an option and why not!
But currently i'm just looking for the whole design choice the first one or the second one@IMAN4K
Hi
Im not sure what "material ripple animation" really is so its hard to say which design i would prefer.
Copying Paint of QMenu would be last choice as there might be bugs and its involving to keep in sync.If the items can do all the drawing them self i would go for that. (2 i think :)

