How to resize the Layout dynamically using some slider during runtime
-
Hello. I am planning out my QT application. One of the requirements is to be able to resize a few specific layouts dynamically (expand them out by dragging the mouse).
Some example below:

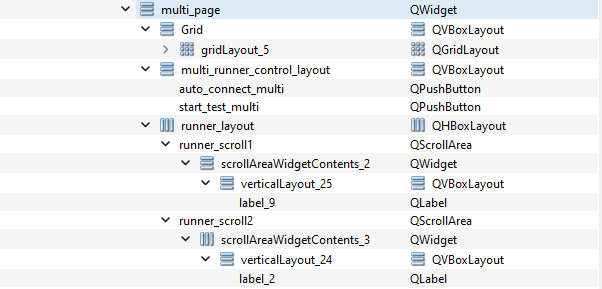
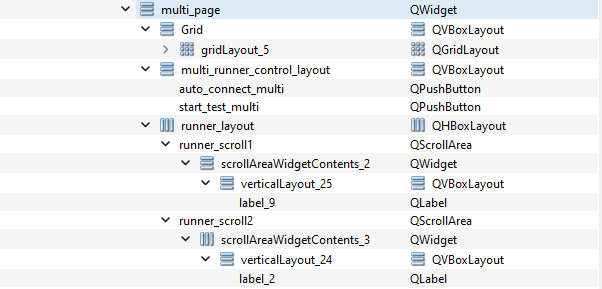
My layout structure is as shown below:

As you can see from the structure above, the layout is structured as following:
- multi_page (Horizontal layout)
** Grid (Vertical layout)
** multi_runner_control_layout (Vertical layout)
** runner_layout (Horizontal Layout)
By default, the multi_page layoutStretch is set to 1,1,1:

Which means that the all 3 layouts within multi_page will occupy the same vertical space.
Within my runner_layout, I have 2 QScrollAreas. These are the most important widgets within application. By default, their height should be as it is (1/3 of the total multi_page layout width), but I must have an ability to increase/decrease its height. I dont really care what happens to other layouts (they can shrink or add an extra space) but I need to be able to increase/decrease the size of the QScrollAreas.
I see 2 options:
- If the QScrollArea is enlarged, the other elements in other layouts should proportionally decrease to allow the growth of QSCrollArea
- If the QScrollArea is enlarged, the whole multi_page layout can be wrapped in another QSCrollArea. This way, the other layout widgets will remain the same size, but the whole page is going to be come larger than the screen so I will need to scroll up/down to see the whole application.
Both options are acceptable to me. I just cannot find a way to control the Height of QScrollArea during runtime. Is there any specific widget that allows this? Perhaps someone could share their insights ? Thanks in advance
- multi_page (Horizontal layout)
-
Hello. I am planning out my QT application. One of the requirements is to be able to resize a few specific layouts dynamically (expand them out by dragging the mouse).
Some example below:

My layout structure is as shown below:

As you can see from the structure above, the layout is structured as following:
- multi_page (Horizontal layout)
** Grid (Vertical layout)
** multi_runner_control_layout (Vertical layout)
** runner_layout (Horizontal Layout)
By default, the multi_page layoutStretch is set to 1,1,1:

Which means that the all 3 layouts within multi_page will occupy the same vertical space.
Within my runner_layout, I have 2 QScrollAreas. These are the most important widgets within application. By default, their height should be as it is (1/3 of the total multi_page layout width), but I must have an ability to increase/decrease its height. I dont really care what happens to other layouts (they can shrink or add an extra space) but I need to be able to increase/decrease the size of the QScrollAreas.
I see 2 options:
- If the QScrollArea is enlarged, the other elements in other layouts should proportionally decrease to allow the growth of QSCrollArea
- If the QScrollArea is enlarged, the whole multi_page layout can be wrapped in another QSCrollArea. This way, the other layout widgets will remain the same size, but the whole page is going to be come larger than the screen so I will need to scroll up/down to see the whole application.
Both options are acceptable to me. I just cannot find a way to control the Height of QScrollArea during runtime. Is there any specific widget that allows this? Perhaps someone could share their insights ? Thanks in advance
@lukutis222 Isn't https://doc.qt.io/qt-6/qsplitter.html what you're looking for?
- multi_page (Horizontal layout)
-
@lukutis222 Isn't https://doc.qt.io/qt-6/qsplitter.html what you're looking for?
Indeed that is exactly what I was looking for. Thanks!
-
@lukutis222 Isn't https://doc.qt.io/qt-6/qsplitter.html what you're looking for?
I have played with the QSplitter for a few hours and this is the closest I have managed to get (You can run this code using Python and PySide6)
import sys from PySide6.QtWidgets import ( QApplication, QWidget, QVBoxLayout, QHBoxLayout, QGroupBox, QTextEdit, QSplitter, QScrollArea, QSizePolicy ) from PySide6.QtCore import Qt class RunnerApp(QWidget): def __init__(self): super().__init__() self.setWindowTitle("Runner Grid Example") self.resize(1200, 800) main_layout = QVBoxLayout(self) # Use scroll area that auto resizes its content scroll_area = QScrollArea() scroll_area.setWidgetResizable(True) scroll_area.setFrameShape(QScrollArea.NoFrame) # Create grid and wrap in container grid = self.create_runners_grid(rows=4, columns=2) scroll_area.setWidget(grid) main_layout.addWidget(scroll_area) def create_runners_grid(self, rows, columns): vertical_splitter = QSplitter(Qt.Vertical) vertical_splitter.setHandleWidth(6) vertical_splitter.setChildrenCollapsible(False) vertical_splitter.setStyleSheet("QSplitter::handle { background: red; }") count = 0 for _ in range(rows): horizontal_splitter = QSplitter(Qt.Horizontal) horizontal_splitter.setHandleWidth(4) horizontal_splitter.setChildrenCollapsible(False) horizontal_splitter.setStyleSheet("QSplitter::handle { background: yellow; }") for _ in range(columns): runner_name = f"Runner{count + 1}" widget = self.create_runner_widget(runner_name) container = QWidget() layout = QVBoxLayout(container) layout.setContentsMargins(0, 0, 0, 0) layout.addWidget(widget) widget.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) container.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) horizontal_splitter.addWidget(container) horizontal_splitter.setStretchFactor(horizontal_splitter.count() - 1, 1) count += 1 vertical_splitter.addWidget(horizontal_splitter) vertical_splitter.setStretchFactor(vertical_splitter.count() - 1, 1) # Allow final row to expand without height limit spacer = QWidget() spacer.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) vertical_splitter.addWidget(spacer) vertical_splitter.setCollapsible(vertical_splitter.count() - 1, True) # Wrap splitter in container wrapper = QWidget() layout = QVBoxLayout(wrapper) layout.setContentsMargins(0, 0, 0, 0) layout.addWidget(vertical_splitter) wrapper.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) return wrapper def create_runner_widget(self, name): box = QGroupBox(name) layout = QVBoxLayout(box) layout.setContentsMargins(4, 4, 4, 4) editor = QTextEdit() editor.setPlaceholderText(f"{name} log...") layout.addWidget(editor) return box if __name__ == "__main__": app = QApplication(sys.argv) window = RunnerApp() window.show() sys.exit(app.exec())The problem is I want to be able to Stretch the layouts vertically beyond the height limits of the Window (QScrollArea). The code that I have shared above will allow vertical/horizontal resizing using QSplitter but only within window limits, which means I cannot stretch vertically or horizontally farther than my window size. See the example below:

In the example below, I have stretched some rows (runner5&runner6) and (runner7&runner8), but it wont let me stretch them even further vertically as I have reached the limit.
Is that because I use:
scroll_area.setWidgetResizable(True)?
Perhaps someone can advice me how to achieve needed funcionality using QSplitter
-
I have played with the QSplitter for a few hours and this is the closest I have managed to get (You can run this code using Python and PySide6)
import sys from PySide6.QtWidgets import ( QApplication, QWidget, QVBoxLayout, QHBoxLayout, QGroupBox, QTextEdit, QSplitter, QScrollArea, QSizePolicy ) from PySide6.QtCore import Qt class RunnerApp(QWidget): def __init__(self): super().__init__() self.setWindowTitle("Runner Grid Example") self.resize(1200, 800) main_layout = QVBoxLayout(self) # Use scroll area that auto resizes its content scroll_area = QScrollArea() scroll_area.setWidgetResizable(True) scroll_area.setFrameShape(QScrollArea.NoFrame) # Create grid and wrap in container grid = self.create_runners_grid(rows=4, columns=2) scroll_area.setWidget(grid) main_layout.addWidget(scroll_area) def create_runners_grid(self, rows, columns): vertical_splitter = QSplitter(Qt.Vertical) vertical_splitter.setHandleWidth(6) vertical_splitter.setChildrenCollapsible(False) vertical_splitter.setStyleSheet("QSplitter::handle { background: red; }") count = 0 for _ in range(rows): horizontal_splitter = QSplitter(Qt.Horizontal) horizontal_splitter.setHandleWidth(4) horizontal_splitter.setChildrenCollapsible(False) horizontal_splitter.setStyleSheet("QSplitter::handle { background: yellow; }") for _ in range(columns): runner_name = f"Runner{count + 1}" widget = self.create_runner_widget(runner_name) container = QWidget() layout = QVBoxLayout(container) layout.setContentsMargins(0, 0, 0, 0) layout.addWidget(widget) widget.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) container.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) horizontal_splitter.addWidget(container) horizontal_splitter.setStretchFactor(horizontal_splitter.count() - 1, 1) count += 1 vertical_splitter.addWidget(horizontal_splitter) vertical_splitter.setStretchFactor(vertical_splitter.count() - 1, 1) # Allow final row to expand without height limit spacer = QWidget() spacer.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) vertical_splitter.addWidget(spacer) vertical_splitter.setCollapsible(vertical_splitter.count() - 1, True) # Wrap splitter in container wrapper = QWidget() layout = QVBoxLayout(wrapper) layout.setContentsMargins(0, 0, 0, 0) layout.addWidget(vertical_splitter) wrapper.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) return wrapper def create_runner_widget(self, name): box = QGroupBox(name) layout = QVBoxLayout(box) layout.setContentsMargins(4, 4, 4, 4) editor = QTextEdit() editor.setPlaceholderText(f"{name} log...") layout.addWidget(editor) return box if __name__ == "__main__": app = QApplication(sys.argv) window = RunnerApp() window.show() sys.exit(app.exec())The problem is I want to be able to Stretch the layouts vertically beyond the height limits of the Window (QScrollArea). The code that I have shared above will allow vertical/horizontal resizing using QSplitter but only within window limits, which means I cannot stretch vertically or horizontally farther than my window size. See the example below:

In the example below, I have stretched some rows (runner5&runner6) and (runner7&runner8), but it wont let me stretch them even further vertically as I have reached the limit.
Is that because I use:
scroll_area.setWidgetResizable(True)?
Perhaps someone can advice me how to achieve needed funcionality using QSplitter
@lukutis222 said in How to resize the Layout dynamically using some slider during runtime:
but it wont let me stretch them even further horizontally as I have reached the limit.
The minimum size / size hint of other widgets will limit how large your expanding sections/widgets can get
(and of course your window size)
You could give everything in QtDesigner a very small minimum size and set the size policies accordingly. -
I have played with the QSplitter for a few hours and this is the closest I have managed to get (You can run this code using Python and PySide6)
import sys from PySide6.QtWidgets import ( QApplication, QWidget, QVBoxLayout, QHBoxLayout, QGroupBox, QTextEdit, QSplitter, QScrollArea, QSizePolicy ) from PySide6.QtCore import Qt class RunnerApp(QWidget): def __init__(self): super().__init__() self.setWindowTitle("Runner Grid Example") self.resize(1200, 800) main_layout = QVBoxLayout(self) # Use scroll area that auto resizes its content scroll_area = QScrollArea() scroll_area.setWidgetResizable(True) scroll_area.setFrameShape(QScrollArea.NoFrame) # Create grid and wrap in container grid = self.create_runners_grid(rows=4, columns=2) scroll_area.setWidget(grid) main_layout.addWidget(scroll_area) def create_runners_grid(self, rows, columns): vertical_splitter = QSplitter(Qt.Vertical) vertical_splitter.setHandleWidth(6) vertical_splitter.setChildrenCollapsible(False) vertical_splitter.setStyleSheet("QSplitter::handle { background: red; }") count = 0 for _ in range(rows): horizontal_splitter = QSplitter(Qt.Horizontal) horizontal_splitter.setHandleWidth(4) horizontal_splitter.setChildrenCollapsible(False) horizontal_splitter.setStyleSheet("QSplitter::handle { background: yellow; }") for _ in range(columns): runner_name = f"Runner{count + 1}" widget = self.create_runner_widget(runner_name) container = QWidget() layout = QVBoxLayout(container) layout.setContentsMargins(0, 0, 0, 0) layout.addWidget(widget) widget.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) container.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) horizontal_splitter.addWidget(container) horizontal_splitter.setStretchFactor(horizontal_splitter.count() - 1, 1) count += 1 vertical_splitter.addWidget(horizontal_splitter) vertical_splitter.setStretchFactor(vertical_splitter.count() - 1, 1) # Allow final row to expand without height limit spacer = QWidget() spacer.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) vertical_splitter.addWidget(spacer) vertical_splitter.setCollapsible(vertical_splitter.count() - 1, True) # Wrap splitter in container wrapper = QWidget() layout = QVBoxLayout(wrapper) layout.setContentsMargins(0, 0, 0, 0) layout.addWidget(vertical_splitter) wrapper.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) return wrapper def create_runner_widget(self, name): box = QGroupBox(name) layout = QVBoxLayout(box) layout.setContentsMargins(4, 4, 4, 4) editor = QTextEdit() editor.setPlaceholderText(f"{name} log...") layout.addWidget(editor) return box if __name__ == "__main__": app = QApplication(sys.argv) window = RunnerApp() window.show() sys.exit(app.exec())The problem is I want to be able to Stretch the layouts vertically beyond the height limits of the Window (QScrollArea). The code that I have shared above will allow vertical/horizontal resizing using QSplitter but only within window limits, which means I cannot stretch vertically or horizontally farther than my window size. See the example below:

In the example below, I have stretched some rows (runner5&runner6) and (runner7&runner8), but it wont let me stretch them even further vertically as I have reached the limit.
Is that because I use:
scroll_area.setWidgetResizable(True)?
Perhaps someone can advice me how to achieve needed funcionality using QSplitter
@lukutis222 If I understand correctly, when you stretch the layout, if it reaches the limit because of the window size (like it hits the window's bottom), you want to also resize the window? Wow, I don't think that's possible and reasonable. Just resize the window by dragging the window border.
-
@lukutis222 If I understand correctly, when you stretch the layout, if it reaches the limit because of the window size (like it hits the window's bottom), you want to also resize the window? Wow, I don't think that's possible and reasonable. Just resize the window by dragging the window border.
