QScrollArea width to expand according to child
-
Hi
I must be missing something since that is how scroll area default works.
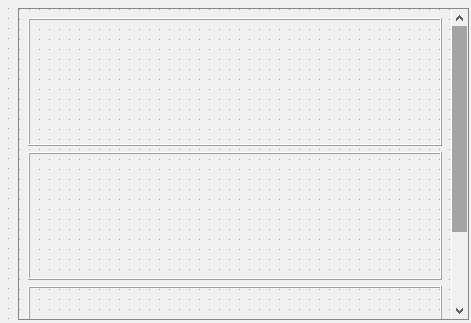
Here i put in QFrames with min-height of 128 and it will use all spaces
horizontal and keep its min-height.So what are you seeing ? And also what layout did you use for the
ScrollArea Widget? -
Save this as .ui and load in designer. I'm trying to make the width of the widget/parentwidget/all widgets to always show the width of content of scroll area...
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>Dialog</class> <widget class="QDialog" name="Dialog"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>923</width> <height>477</height> </rect> </property> <property name="windowTitle"> <string>Dialog</string> </property> <layout class="QVBoxLayout" name="verticalLayout_2"> <item> <widget class="QScrollArea" name="scrollArea"> <property name="sizePolicy"> <sizepolicy hsizetype="MinimumExpanding" vsizetype="Expanding"> <horstretch>0</horstretch> <verstretch>0</verstretch> </sizepolicy> </property> <property name="verticalScrollBarPolicy"> <enum>Qt::ScrollBarAsNeeded</enum> </property> <property name="horizontalScrollBarPolicy"> <enum>Qt::ScrollBarAsNeeded</enum> </property> <property name="sizeAdjustPolicy"> <enum>QAbstractScrollArea::AdjustToContents</enum> </property> <property name="widgetResizable"> <bool>false</bool> </property> <widget class="QWidget" name="scrollAreaWidgetContents"> <property name="geometry"> <rect> <x>-20</x> <y>0</y> <width>1002</width> <height>189</height> </rect> </property> <property name="sizePolicy"> <sizepolicy hsizetype="MinimumExpanding" vsizetype="Preferred"> <horstretch>0</horstretch> <verstretch>0</verstretch> </sizepolicy> </property> <layout class="QVBoxLayout" name="verticalLayout"> <item> <widget class="QWidget" name="widget" native="true"> <property name="sizePolicy"> <sizepolicy hsizetype="MinimumExpanding" vsizetype="Preferred"> <horstretch>0</horstretch> <verstretch>0</verstretch> </sizepolicy> </property> <layout class="QHBoxLayout" name="horizontalLayout_2"> <item> <widget class="QPushButton" name="pushButton"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_2"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_3"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_4"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_5"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_6"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_7"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_11"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_8"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_9"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_12"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_10"> <property name="text"> <string>PushButton</string> </property> </widget> </item> </layout> </widget> </item> <item> <widget class="QWidget" name="widget_2" native="true"> <property name="sizePolicy"> <sizepolicy hsizetype="MinimumExpanding" vsizetype="Preferred"> <horstretch>0</horstretch> <verstretch>0</verstretch> </sizepolicy> </property> <layout class="QHBoxLayout" name="horizontalLayout_3"> <item> <widget class="QPushButton" name="pushButton_13"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_14"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_15"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_16"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_17"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_18"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_19"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_20"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_21"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_22"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_23"> <property name="text"> <string>PushButton</string> </property> </widget> </item> <item> <widget class="QPushButton" name="pushButton_24"> <property name="text"> <string>PushButton</string> </property> </widget> </item> </layout> </widget> </item> </layout> </widget> </widget> </item> </layout> </widget> <resources/> <connections/> </ui> -
Hi
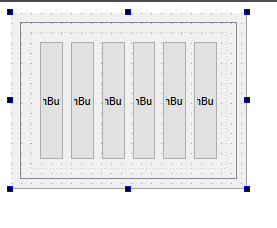
Ahh its pushbuttons.
Those are a bit special as their default size hints returns a minimum size so layout wont compress them.
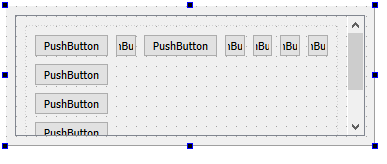
You must set the minimumSize on each to allow the layout to make them smaller than default so
it can compress them in case the width is not big enough. Also set their vert. policy to something other than fixed.

As you can see the default buttons wont compress elsewise.
-
I don't want to compress them. I want the QScrollArea to expand its parent widget to accomodate for the width of its content.
@Dariusz
But that is what you samples does right now :)
Allow the buttons to extent the widget so there is room for them but you dont want that on Horz
as far as i did understand you ?Ahh.
Sorry I missed one word.
"Parent widget. " So in your use case what is the parent widget then ?
Not the widget holding the buttons ? -
@Dariusz
But that is what you samples does right now :)
Allow the buttons to extent the widget so there is room for them but you dont want that on Horz
as far as i did understand you ?Ahh.
Sorry I missed one word.
"Parent widget. " So in your use case what is the parent widget then ?
Not the widget holding the buttons ?@mrjj Widget holding QScrollArea. Esentially I want me window/widget that holds the area to be as wide as it needs to be to show all widgets inside scroll area. Imagine a widget holding buttons without scroll area. It would be as minimum width as it can that buttons allow it to be.
-
@mrjj Widget holding QScrollArea. Esentially I want me window/widget that holds the area to be as wide as it needs to be to show all widgets inside scroll area. Imagine a widget holding buttons without scroll area. It would be as minimum width as it can that buttons allow it to be.
@Dariusz
Hi
im not sure that is possible as the ScrollArea widget is the one affected by layout options
and not the actual ScollArea.Maybe you get lucky and someone else knows a trick to this.
I have seen QLabels with images scale the dialog they are in but not sure it also works from within a scrollarea since
its size will never be affected by the layouts.
