QScrollArea and transparent scroll bar
-
Hi everyone,
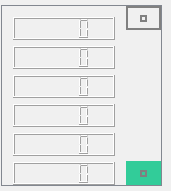
I'm trying to get a transparent scroll bar in a QScrollArea, but the scroll bar seems to never be completely redrawn, so each frame of the scroll bar is added on top of the previous:
Here is the code used for the screenshot:#include <QScrollArea> #include <QScrollBar> #include <QPainter> class Scrollbar : public QScrollBar { public: Scrollbar(QWidget* parent = nullptr) :QScrollBar{Qt::Vertical, parent} { } protected: virtual void paintEvent(QPaintEvent*) override { QPainter painter{this}; const auto length{static_cast<double>(maximum() + pageStep() - minimum())}; QRect barRect{0, static_cast<int>(height() * (value() / length)), width(), static_cast<int>(height() * (pageStep() / length))}; painter.fillRect(barRect, QColor{"#10FFFFFF"}); //Draw a transparent bar } }; int main(int argc, char *argv[]) { QApplication a(argc, argv); QScrollArea area{}; area.setVerticalScrollBar(new Scrollbar); area.setWidget(new QWidget); area.widget()->setMinimumHeight(1000); //Something scrollable area.show(); return a.exec(); } }The question is: can I have a transparent scroll bar inside a QScrollArea ? If so, how ? (I would like to not reimplement a QScrollArea just for that)
Thanks in advance. -
Hi
In what way transparent?
Even if you stylesheet it to use transparent for all colors
the widgets in the scroll area will not use that area anyway.

-
Hi, thanks you for answer.
The scroll area in my application is inside another widget, the main window, and it has an illustrated background. The problem is for main window not the content of the scroll area.
Anyway, I found a workaround, I set the same background for the main window and the scroll bar, so the scroll bar is opaque but looks transparent.
I still wonder why is there this strange behaviour with the scroll bar, but this topic can be considered as solved as I found a way to get around this.

