Replicating double borders with QSS
-
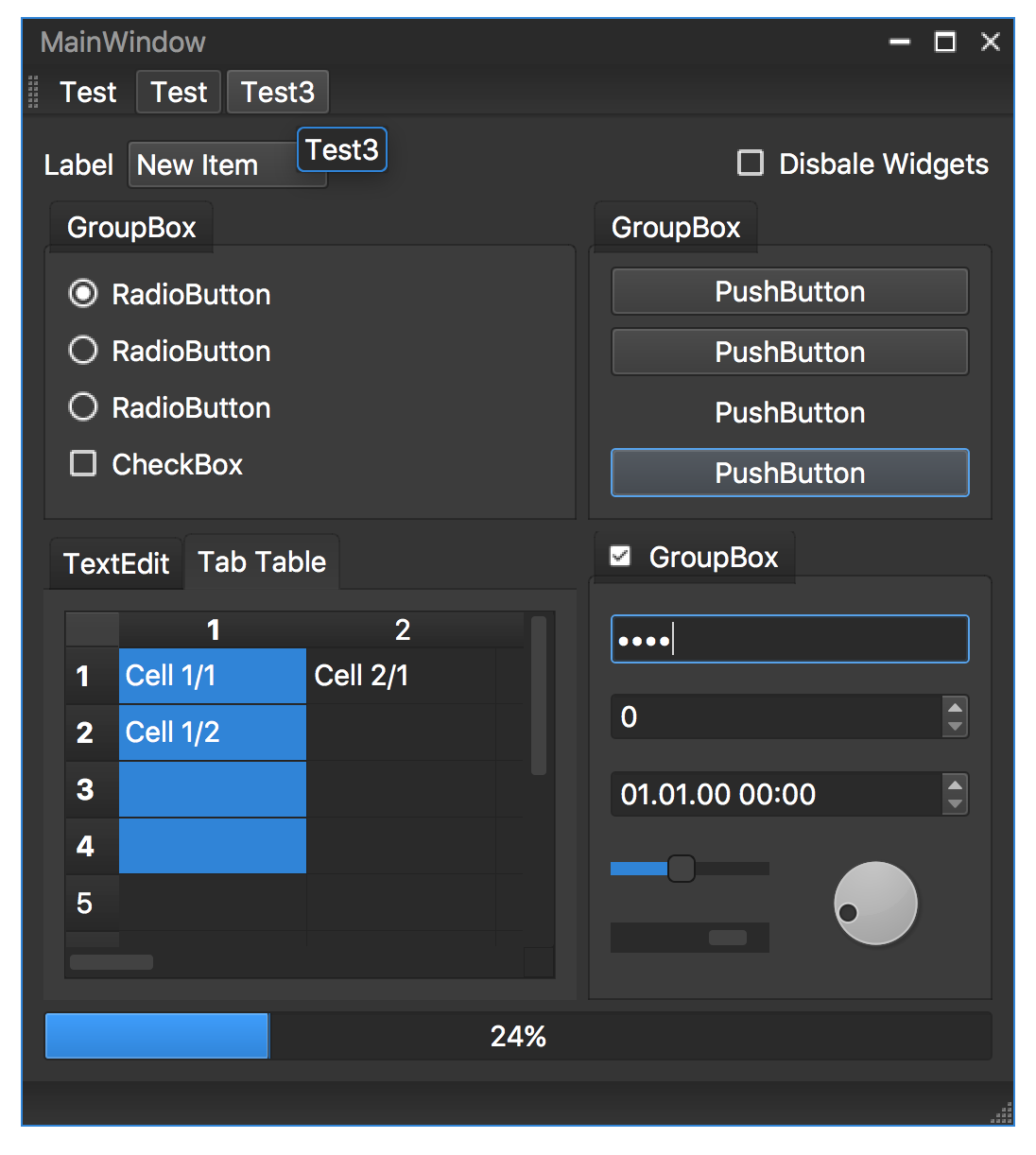
While messing around with stylesheets I came across an image of one which appears to be using double borders around some of the widgets.
My curiosity got the better of me and now I must know what kind of magic this is!Take a close look at the QComboBox and QPushButton and you can see a dark grey border with an inner light grey border.
I'm aware of the "outline" property, but that doesn't seem to work for anything but QPushButton; even then it's inconsistent.
I've looked through all the QSS documentation, checked the git repo for this QSS, searched everywhere I could think of and I can't, for the life of me, figure out how this is achieved.My hunch is, this is more than just QSS:
A) Subclassed widgets with custom paint implementation that paints the inner border.
B) A widget inside a widget with no margins. (CustomCtrlFrame {border: 1px solid black;} CustomCtrlFrame QComboBox {border: 1px solid grey})
C) Maybe it's a platform-specific style? But then how is it retaining the style with the QSS border applied?Suggestions?

https://github.com/Jorgen-VikingGod/Qt-Frameless-Window-DarkStyle -
Never mind, looks like this hunch was correct.
C) Maybe it's a platform-specific style? But then how is it retaining the style with the QSS border applied?
Fusion style handles both borders and applying any sort of QSS will remove the styling entirely.
The styling for these widgets appear to be handled entirely by style and palette. -
Hi,
Currently, the style applying the style sheet replaces the application style completely for the concerned widget(s) so you have to do all the styling yourself in that case.
-
Re: Replicating double borders with QSS
Is there any place where we can read fusion style/etc what/how does it do what so we can reproduce it in style?
Its a bit of a pain now, when we want to keep 90% of the style of fusion and just change a background color or something.
Ideas? -
You can read the class sources.
